저번 주부터 시작해서 9/21(목) 마감을 목표로 준비했던 미니 프로젝트를 이제 거의 마무리했다.
MVC 패턴을 적용한 모델2를 구현하지 못한 것이 아쉽지만, 그것은 차후에 리팩토링 과정을 거칠 생각이다.
부족했던 UI는 간단한 부분은 커스텀 CSS를 사용하여 변경하였고, 손이 많이 가는 부분은 bootstrap을 활용하였다.
또한 공지사항(게시판)을 하나 추가하고 변수명을 조정하여 ERD Diagram을 다음과 같이 수정하였다.

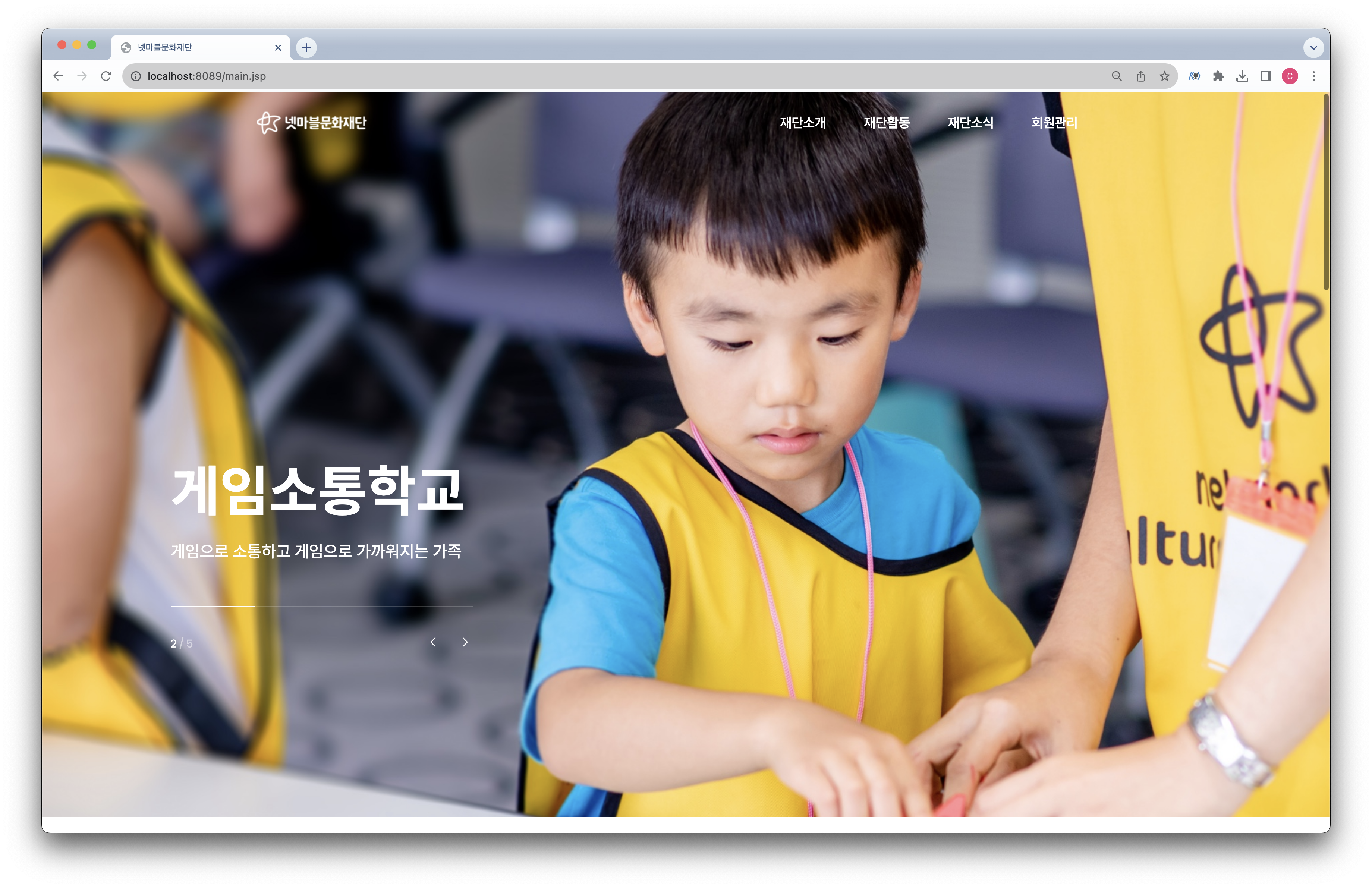
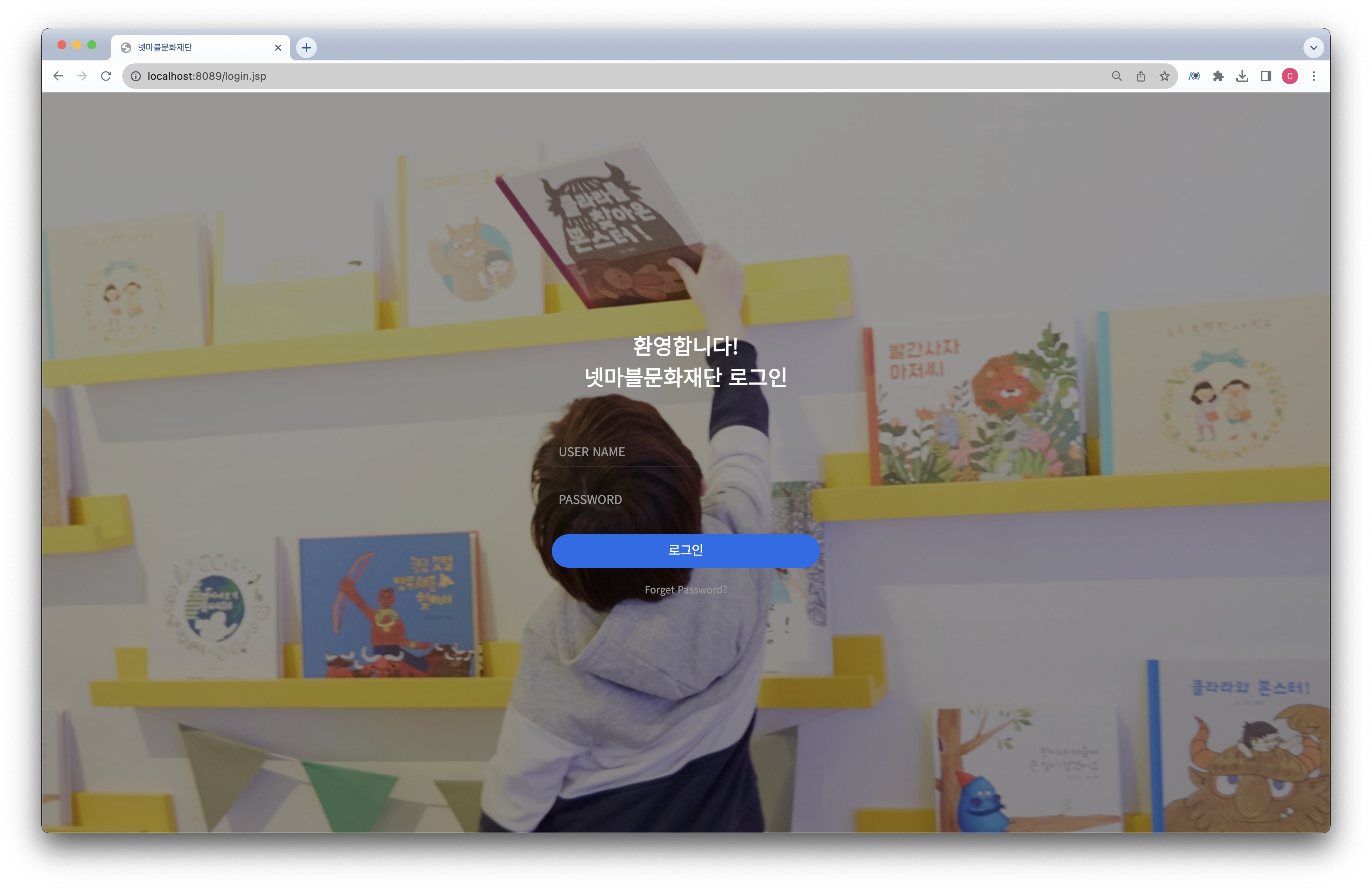
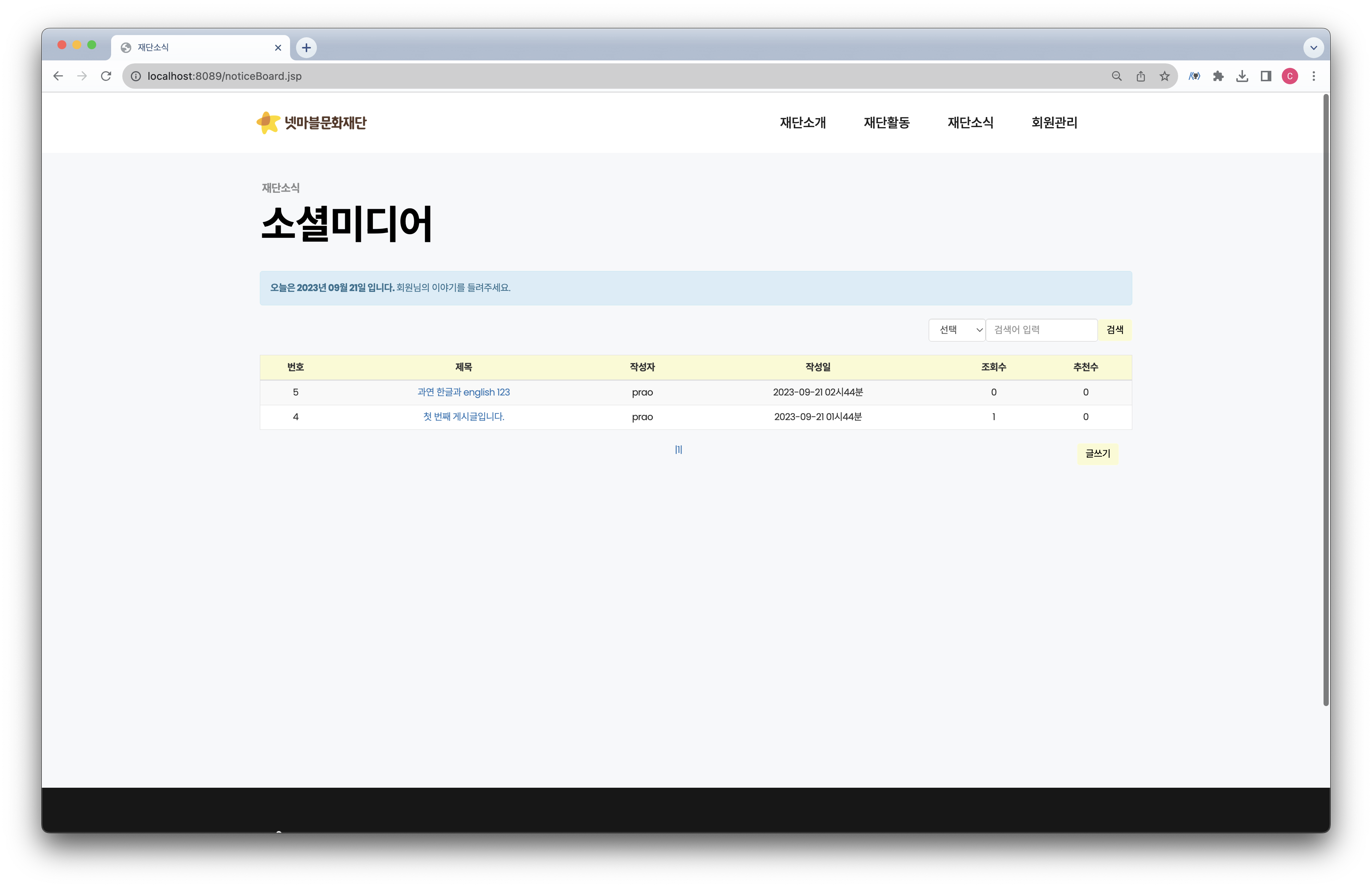
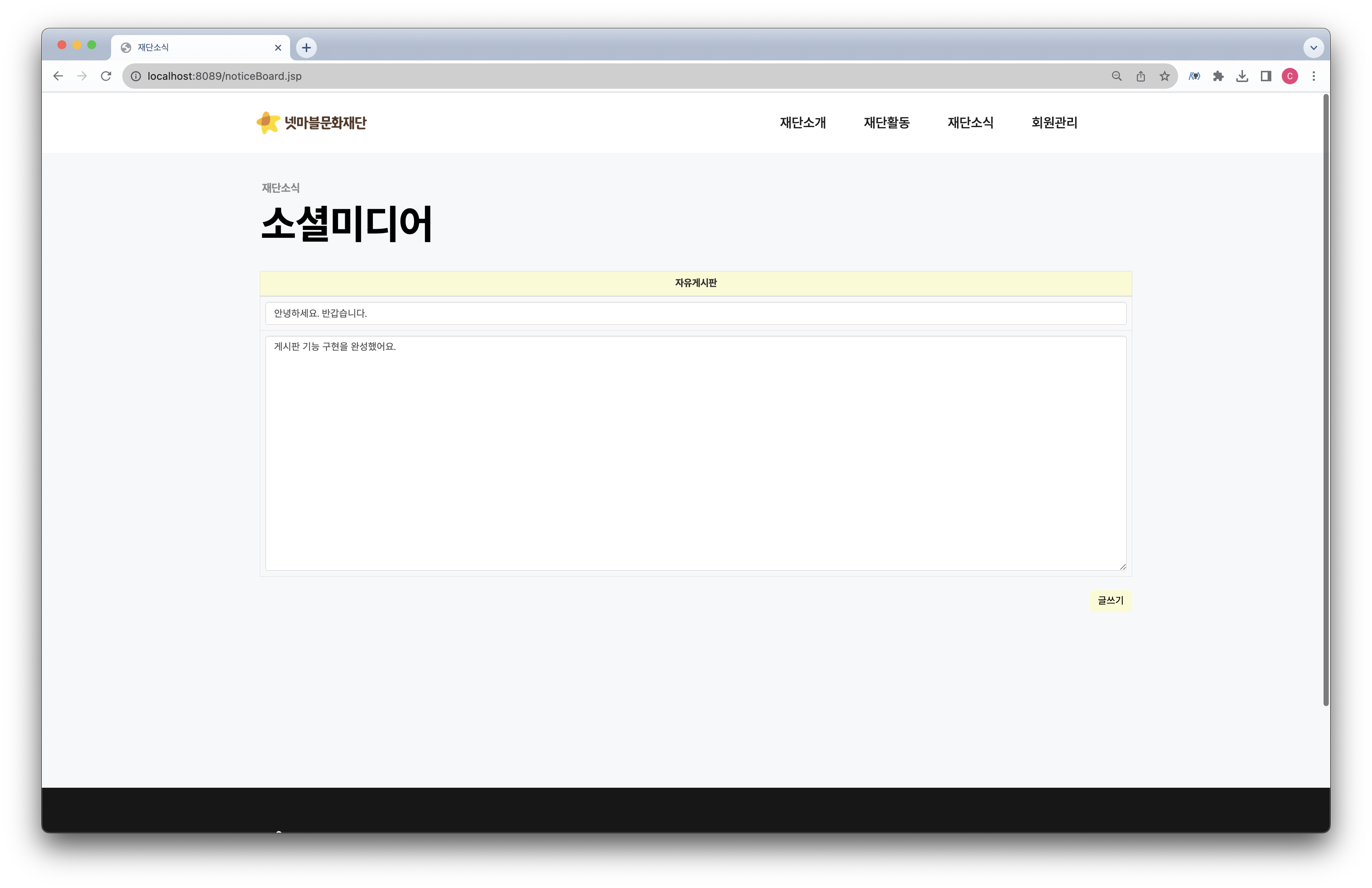
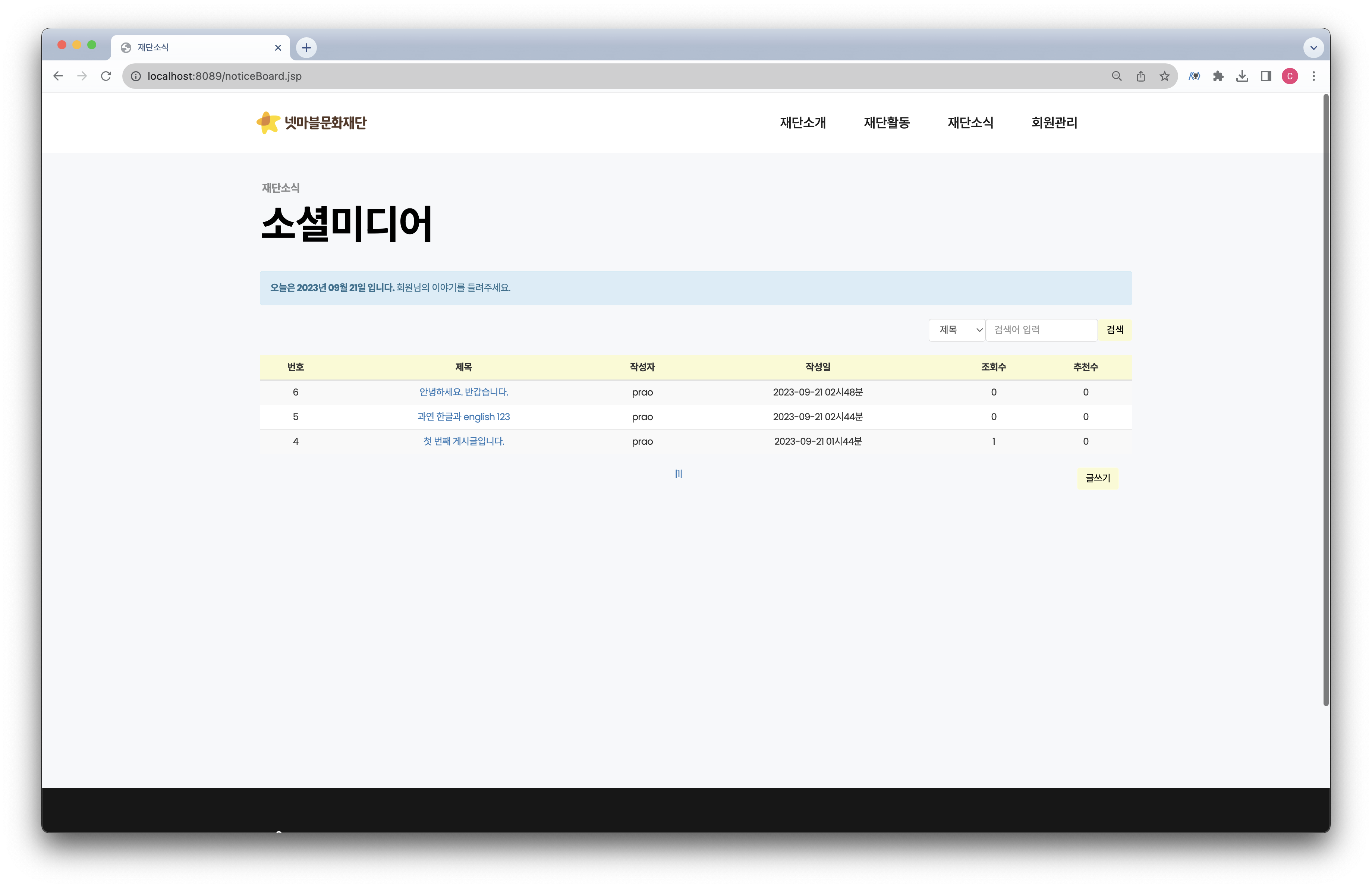
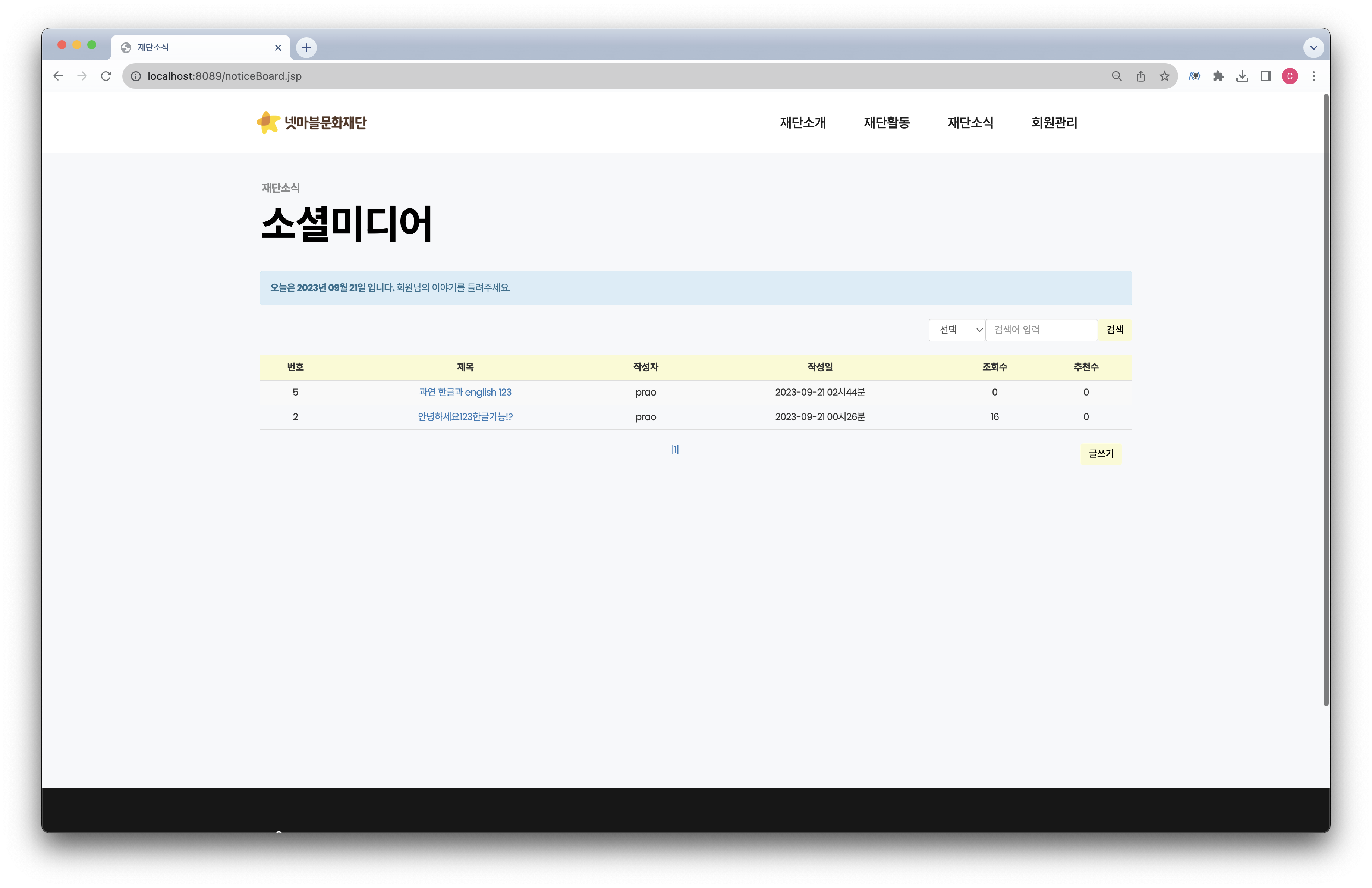
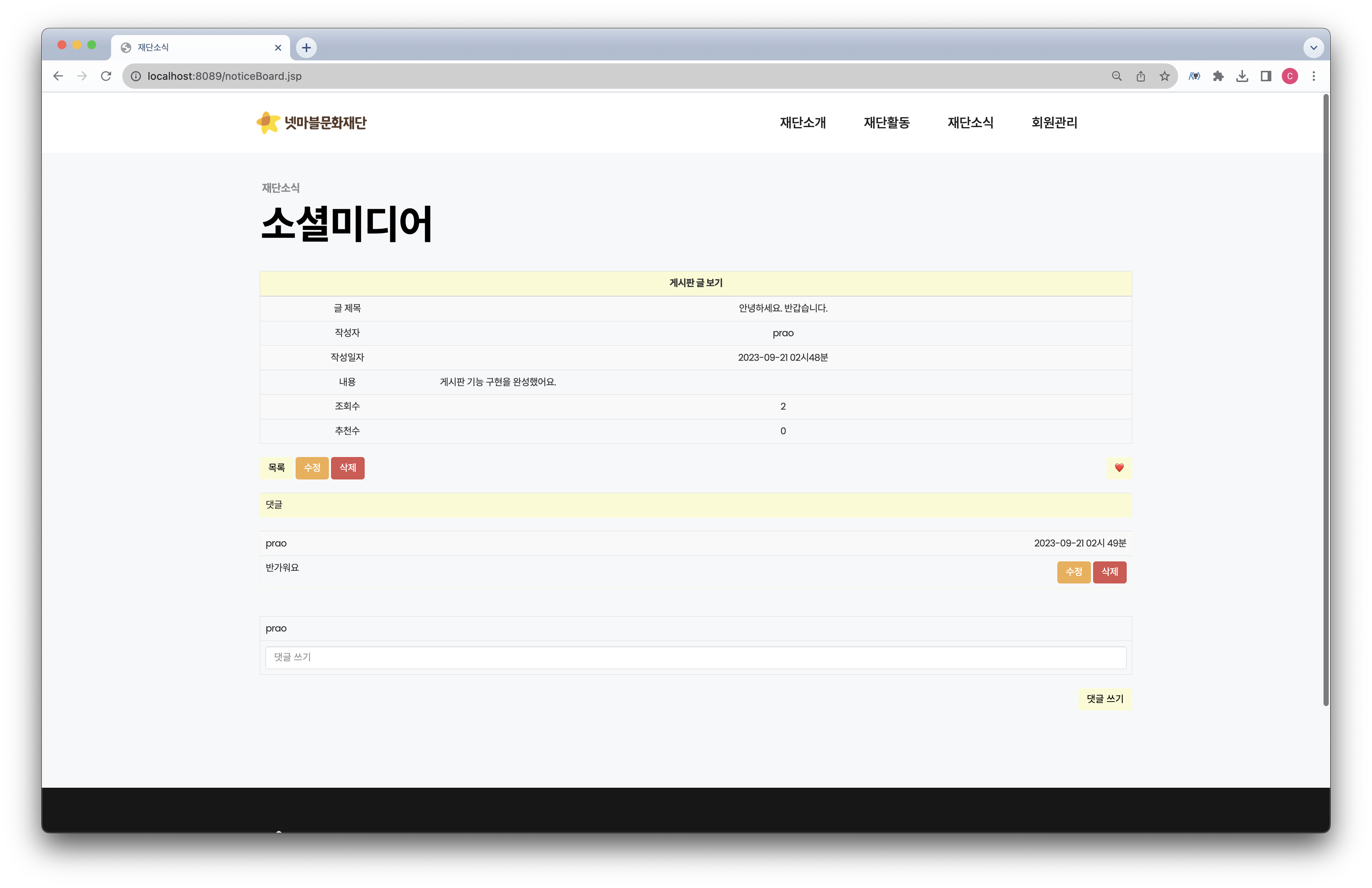
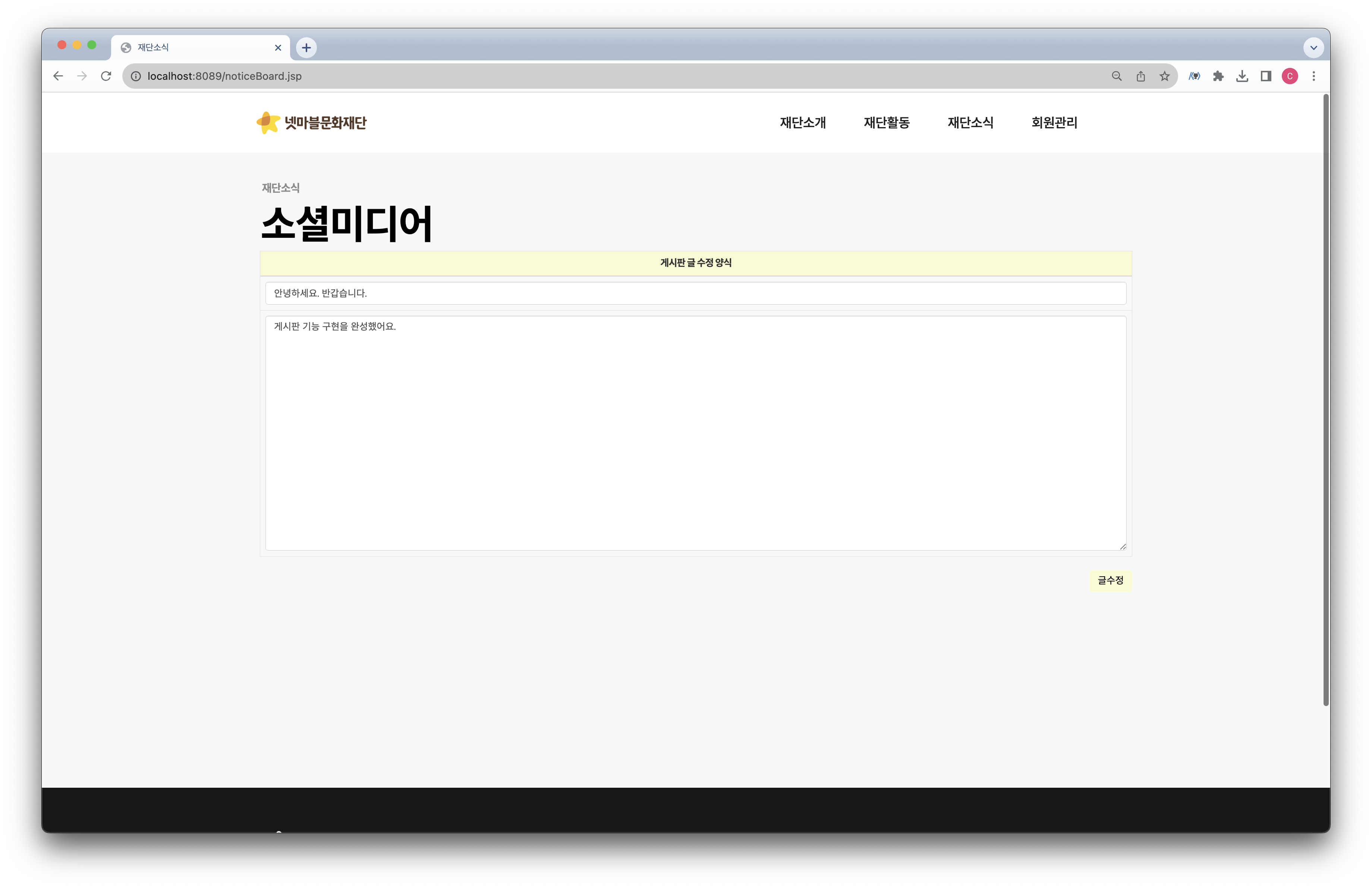
프로젝트 화면 구성













사진에 담은 내용 외에도 글을 불러오는 로직이 실행될 때마다 Count를 더하는 로직을 구현하여 조회수를 만들었고,
하트를 누를 시 추천수가 1씩 증가하는 추천 기능도 구현하였다.
또한 프로젝트 중 발생했던 MySQL 검색 기능 구현 시 한글 검색이 되지 않는 에러 또한 해결하였다.
원인은 request를 UTF-8로 설정해야 하는데 그 부분을 누락했던 것이다.
<% request.setCharacterEncoding("UTF-8"); %>request를 MySQL로 보내는 곳에 위의 코드를 추가하면 한글이 DB에 제대로 저장이 되고 조회가 가능할 것이다.
자랑스러운 코드도 아니고, 제대로 구조화 된 코드도 아니기에 블로그에 담기엔 양도 방대하며 지저분해서 부끄럽지만 깃허브 링크만 첨부해두겠다.
내가 가고 싶은 우테코의 시험이 곧이라, 주말부터는 우테코 프리코스 공부를 할 계획이지만, 우테코 프리코스를 무사히 마치고, 공부할 시간이 생긴다면 이번 프로젝트를 리팩토링하면서 MVC 패턴에 대해 공부하고 싶다.
깃허브 링크
https://github.com/p-r-a-o/netmarblefoundation
GitHub - p-r-a-o/netmarblefoundation: 넷마블 문화재단 홈페이지 클론코딩입니다.
넷마블 문화재단 홈페이지 클론코딩입니다. Contribute to p-r-a-o/netmarblefoundation development by creating an account on GitHub.
github.com
'TIL > 넷마블문화재단' 카테고리의 다른 글
| [TIL-30/230921][넷마블문화재단] UI 수정 및 페이지 에러 해결 (0) | 2023.09.22 |
|---|---|
| [TIL-28/230919][넷마블문화재단] 게시판 기능 구현(진행 중) (0) | 2023.09.20 |
| [TIL-27/230918][넷마블문화재단] 리팩토링을 위한 MVC 패턴 (1) | 2023.09.18 |
| [TIL-26/230917][넷마블문화재단] 로그인 기능 구현 (0) | 2023.09.18 |
| [TIL-23/230914][넷마블문화재단] 미니 프로젝트 - 회원가입 기능 구현(JSP, MySQL) (0) | 2023.09.15 |
