Spring Cloud Eureka는 기본적으로 대시보드를 제공한다.

보통 로컬 환경에서는
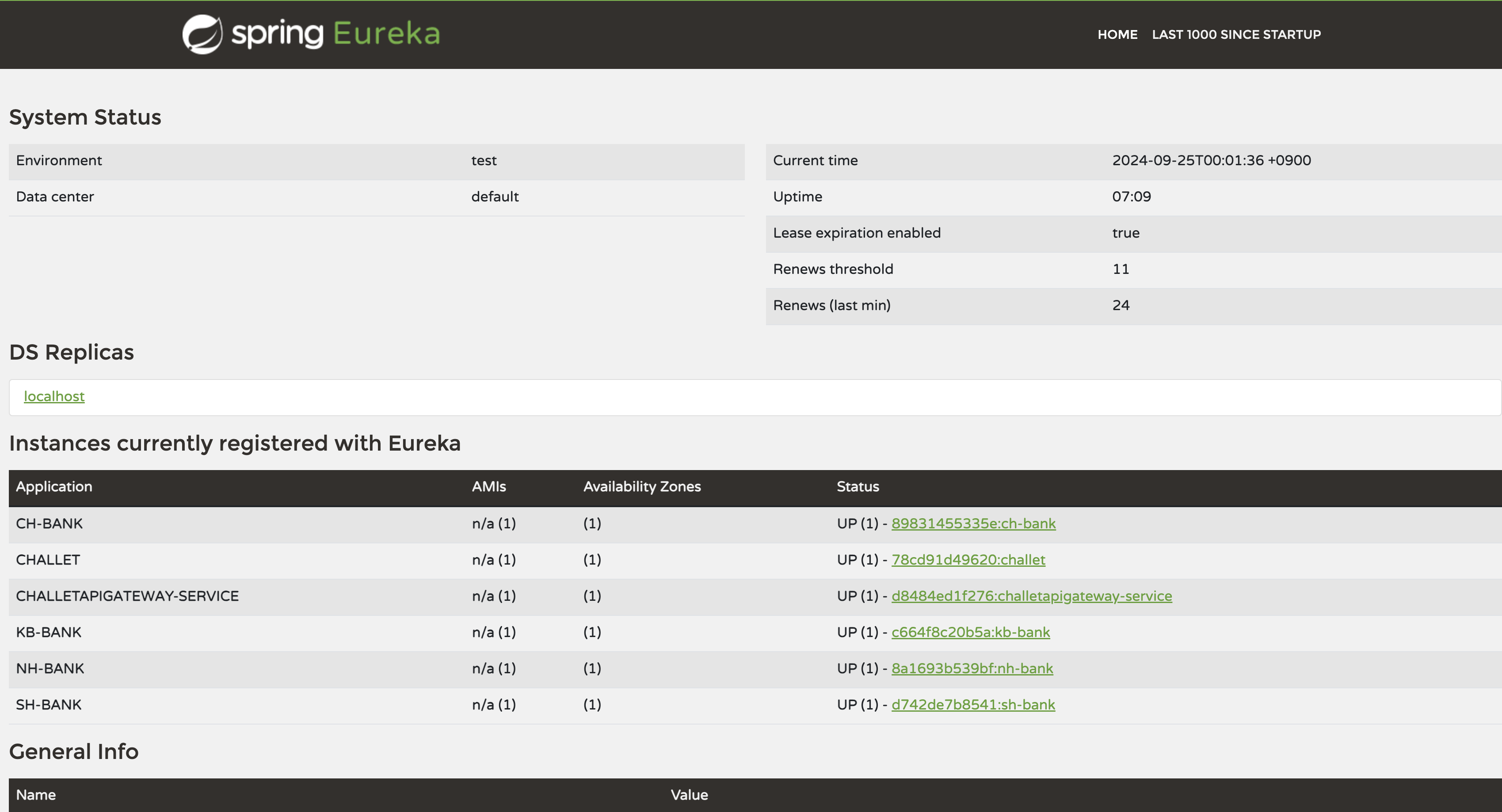
http://localhost:8761/eureka이런 경로로 접속했을 때 위와 같은 화면이 보인다.
그런데 우리는 보안상, nginx에서 처리하는 80포트와 443포트를 제외하고는 외부에 노출하지 않기로 설계하였기에 8761 포트는 외부에 노출하지 않고 내부에서 nginx로 reverse proxy 설정을 하여 eureka 대시보드를 볼 수 있게끔 하려고 시도하였다.
처음에 리버스 프록시는 아래와 같이 설계했다.
location /eureka/ {
proxy_pass http://challet-discovery-spring:8761/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
프록시 주소의 마지막 끝에 '/'를 붙이는 이유는 내 이전 포스팅을 참고 바란다.
[Nginx] proxy_pass에서 '/'을 붙이는 것과 붙이지 않는 것의 차이
Nginx로 리버스 프록시를 설정하면서 여러 시행 착오를 겪었다.특히 단순해 보이지만 경로의 마지막에 '/'를 붙이는 것과 붙이지 않는 것의 차이를 정리하겠다. Nginx에서 경로 끝에 /를 붙이는 것
prao.tistory.com
그러자, 대시보드는 나오는데 기본적으로 참고해야할 css와 js 파일의 경로를 불러오지 못해, 줄글만 쭉 나오는 현상이 발생했다.(급하게 고치느라 캡처를 하지 못했다..)
해결 과정에서 알게 된 이유는 리버스 프록시를 위와 같이 설정하면서 주소는 옮겨졌지만 http://challet-discovery-spring:8761/eureka의 경로에 기본 css와 js가 존재하는데 강제로 http://challet-discovery-spring:8761/ 이 주소로 변경하였기 때문에 경로를 잃어버린 것이다.
그래서 아래와 같이 sub_filter를 설정하여 href와 src는 /eureka/ 경로를 추가해줘서 다시 js와 css 파일을 불러올 수 있게 설정하였다.
location /eureka/ {
proxy_pass http://challet-discovery-spring:8761/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
sub_filter 'href="/' 'href="/eureka/';
sub_filter 'src="/' 'src="/eureka/';
sub_filter_once off;
}
그러면 아래 사진처럼 https://challet.world/eureka로 접속했을 때 eureka dashboard가 정상적으로 로딩되는 것을 확인할 수 있다.

'Error > Spring' 카테고리의 다른 글
| [Spring] Spring MVC에서의 HTTP 요청 처리(Get,Post, @GetMapping, @PostMapping ...) (0) | 2023.09.04 |
|---|
