[Nginx] Jenkins, Grafana, Kibana Reverse Proxy 설정 방법
프로젝트를 진행하면서 react, springboot에 대한 reverse proxy는 무난하게 해결했는데 jenkins와 grafana에 대한 reverse proxy를 설정하면서 애를 먹었다. 계속 react로 리다이렉트가 되는 오류를 경험했다. 이를 해결하는 방법을 공유하고자 한다.
내가 진행했던 과정은 아래와 같다.
원인은 아래와 같이 추정했다.
challet.world:8080
으로 접속시 자동으로 login?from=%2F 로 리다이렉트 된다.
<http://challet.world:8080/login?from=%2F>
그래서 아래와 같이 시도해봤으나
# Jenkins 경로 처리
location /jenkins/ {
proxy_pass http://jenkins:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_redirect <http://jenkins:8080/> /jenkins/;
proxy_redirect <http://jenkins:8080/login> /jenkins/login;
}
# Jenkins의 /login 경로 처리
location /jenkins/login {
proxy_pass http://jenkins:8080/login;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}403 에러가 뜬다.
14.50.47.136 - - [23/Sep/2024:09:36:42 +0900] "GET /jenkins/ HTTP/1.1" 403 621 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
14.50.47.136 - - [23/Sep/2024:09:36:42 +0900] "GET /jenkins/ HTTP/1.1" 403 621 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
2024/09/23 09:36:42 [error] 20#20: *1 open() "/etc/nginx/html/static/6bc8887b/scripts/redirect.js" failed (2: No such file or directory), client: 14.50.47.136, server: challet.world, request: "GET /static/6bc8887b/scripts/redirect.js HTTP/1.1", host: "challet.world", referrer: "<https://challet.world/jenkins/>"
14.50.47.136 - - [23/Sep/2024:09:36:42 +0900] "GET /static/6bc8887b/scripts/redirect.js HTTP/1.1" 404 555 "<https://challet.world/jenkins/>" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
2024/09/23 09:36:43 [error] 20#20: *1 open() "/etc/nginx/html/login" failed (2: No such file or directory), client: 14.50.47.136, server: challet.world, request: "GET /login?from=%2Fjenkins%2F HTTP/1.1", host: "challet.world", referrer: "<https://challet.world/jenkins/>"
14.50.47.136 - - [23/Sep/2024:09:36:43 +0900] "GET /login?from=%2Fjenkins%2F HTTP/1.1" 404 555 "<https://challet.world/jenkins/>" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
14.50.47.136 - - [23/Sep/2024:09:36:43 +0900] "GET /sw.js HTTP/1.1" 404 555 "<https://challet.world/sw.js>" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
2024/09/23 09:36:43 [error] 20#20: *1 open() "/etc/nginx/html/sw.js" failed (2: No such file or directory), client: 14.50.47.136, server: challet.world, request: "GET /sw.js HTTP/1.1", host: "challet.world", referrer: "<https://challet.world/sw.js>"
2024/09/23 09:36:44 [error] 20#20: *1 open() "/etc/nginx/html/sw.js" failed (2: No such file or directory), client: 14.50.47.136, server: challet.world, request: "GET /sw.js HTTP/1.1", host: "challet.world", referrer: "<https://challet.world/sw.js>"
14.50.47.136 - - [23/Sep/2024:09:36:44 +0900] "GET /sw.js HTTP/1.1" 404 555 "<https://challet.world/sw.js>" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36" "-"
301 Moved Permanently
요청한 리소스의 URI가 변경되었음을 의미
새로운 URI가 응답에서 주어짐
403 Forbidden
클라이언트는 콘텐츠에 접근할 권리를 가지고 있지 않음
401과 다른 점은 서버가 클라이언트가 누구인지 알고 있음
502 Bad Gateway
서버가 요청을 처리하는 데 필요한 응답을 얻기 위해 게이트웨이로 작업하는 동안 잘못된 응답을 수신했음을 의미함
위의 상태 코드들은 nginx를 하면서 아주 자주 등장하니 암기하길 바라며 적어둔다.(나 스스로에게도 하는 말)
그래서 인터넷을 찾고 인프라 고수님께 질문을 드렸더니 생각보다 해법은 간단했다.
jenkins를 예로 들면 docker에서 jenkins를 run할 때 prefix를 설정하는 것이다. grafana도 형식만 다를 뿐, docker로 run할 때 환경변수를 설정한다는 점은 같았다.
services:
jenkins:
image: jenkins/jenkins:2.476-jdk21
container_name: jenkins
volumes:
- jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
networks:
- ubuntu_default
restart: unless-stopped
environment:
- TZ=Asia/Seoul
- JENKINS_OPTS="--prefix=/jenkins"
...
grafana:
image: grafana/grafana:latest
container_name: grafana
networks:
- ubuntu_default
restart: unless-stopped
environment:
- TZ=Asia/Seoul
- GF_SERVER_ROOT_URL=https://challet.world/grafana/
- GF_SERVER_SERVE_FROM_SUB_PATH=true
...
kibana:
image: docker.elastic.co/kibana/kibana:7.9.1
container_name: kibana
environment:
- ELASTICSEARCH_URL=http://elasticsearch:9200
- TZ=Asia/Seoul
- SERVER_BASEPATH=/kibana
- SERVER_REWRITEBASEPATH=true
networks:
- ubuntu_default
restart: unless-stopped
ports:
- "5601:5601"
그리고 아래와 같이 nginx.conf를 설정하고 구동하면
location /jenkins/ {
proxy_pass http://jenkins;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /grafana/ {
proxy_pass http://grafana:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /kibana/ {
proxy_pass http://kibana:5601;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}domain명/jenkins로 접속했을 때 jenkins가 동작하는 것을 확인할 수 있다!
grafana와 kibana도 제대로 동작하는 것을 확인할 수 있다. 아직 prometheus는 제대로 못했는데, 차후 성공하면 올려보겠다.
추가적으로 발생한 문제
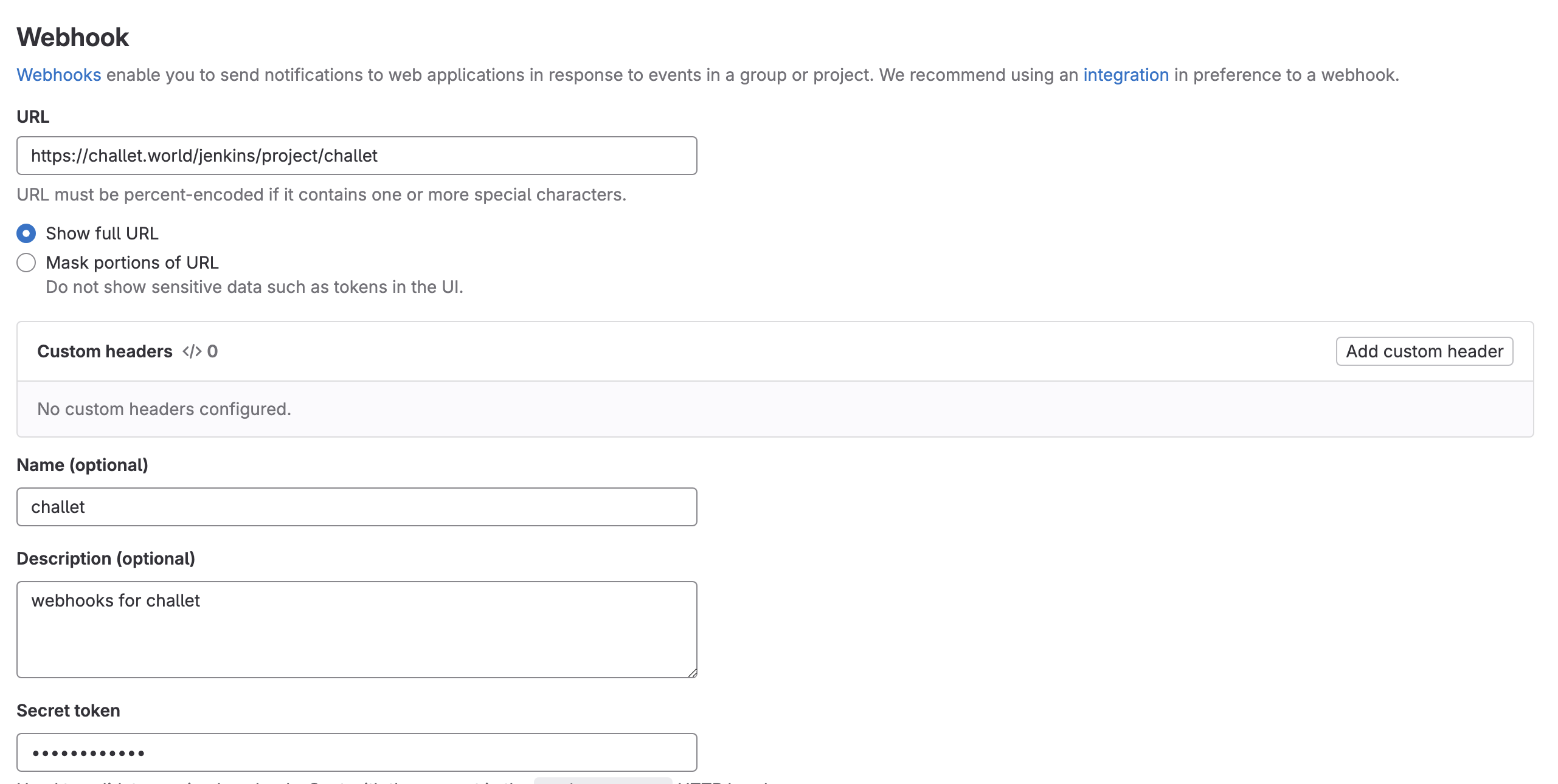
위와 같이 설정하면 /jenkins로 접속은 되나, 기존에 gitlab과 연결했던 Webhook 연결이 끊어진다.
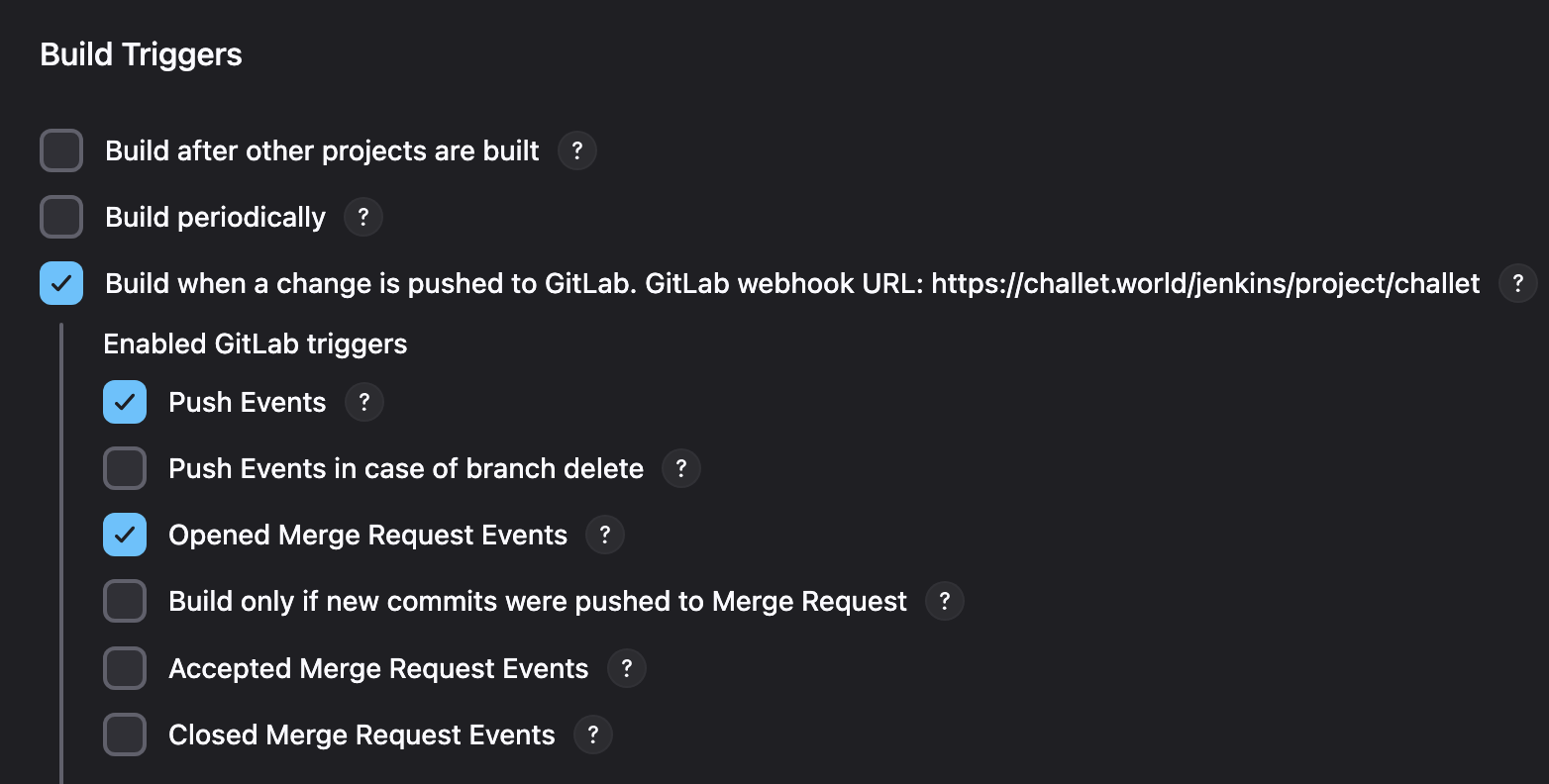
그 이유는 prefix로 /jenkins를 붙이면서 url이 변경되었기 때문이다.
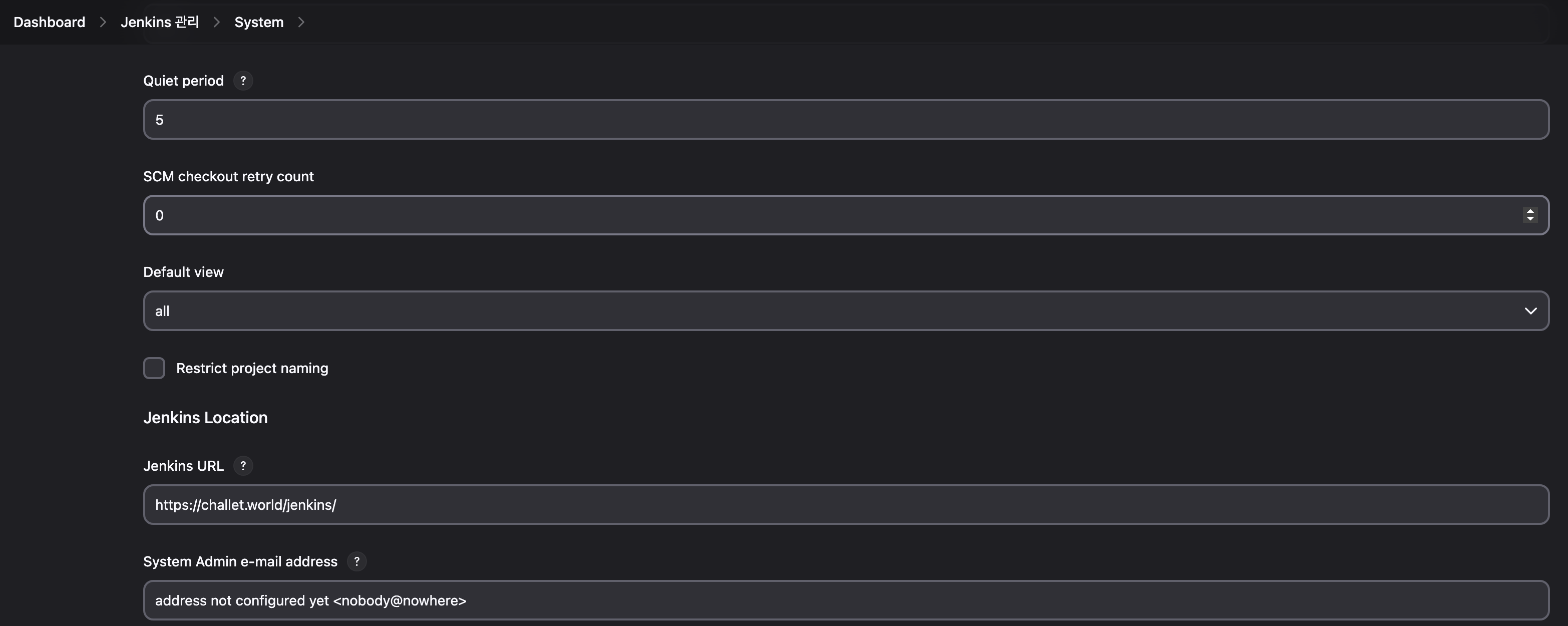
그러므로 challet.world/jenkins로 접속해서 Dashboard > Jenkins 관리 > System > Jenkins URL을 변경해줘야 한다.

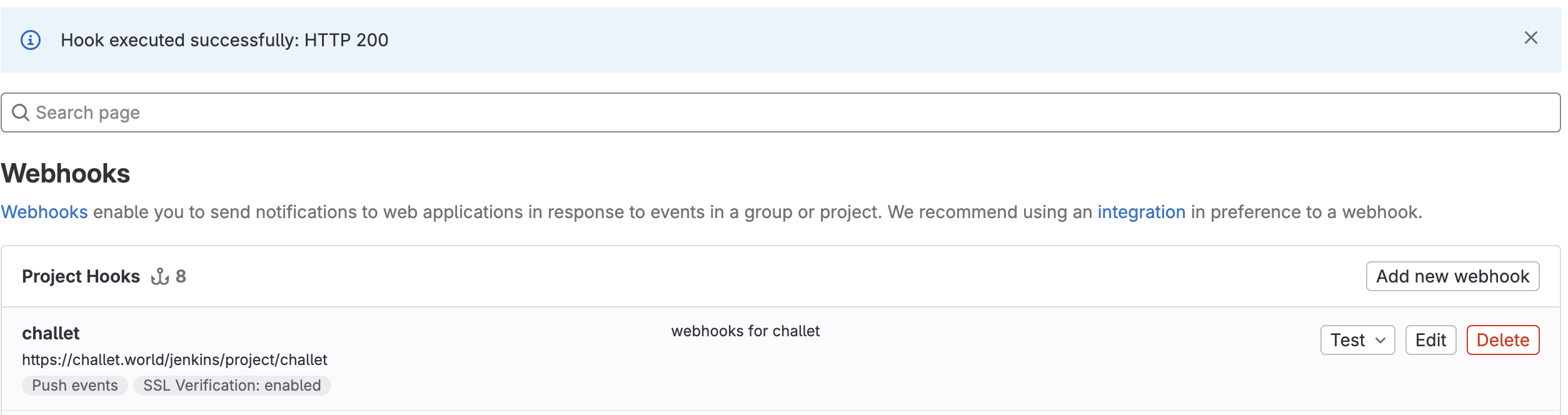
이렇게 변경하고 마찬가지로 각각의 pipeline에 들어가서 바뀐 GitLab webhook URL와 Secret Token을 확인한다.

바뀐 URL과 Secret Token을 입력하고 테스트를 하면 정상 작동하는 것을 확인할 수 있다.